【Googleオプティマイズ】ABテストの使い方と設定方法

はじめに
本記事では、Googleオプティマイズで最も利用する機会の多いABテスト機能の使い方と設定方法について紹介します。
今回は オプティマイズ のアカウントが設定されており、タグ設置が完了していることを前提の内容となるため、まだ上記が完了していない方は下記の記事をご参照ください。
LPのABテストとは?
LPのABテストとは、サイト内のボタンや画像、コンテンツの並び順など変更して成果の比較を行うテストになります。
広告を配信したときに、媒体の匙加減により、LPの表示回数は変動してしまいます。
そのため、同じ土俵で比較ができず正確にどのLPの成果が良いか比較することが難しくなります。
これにより、成果の良し悪しが判断できずクライアントや上司に正確な成果報告ができないことがあります。
Googleオプティマイズでは、オリジナルのLPと修正したLPを同じ割合で表示させることができるので正確な成果比較を行うことが可能になります。
また、ノーコードでサイトの色やボタンの色などを修正できるため制作会社を通さずに成果比較をすることができます。
そんな便利なGoogleオプティマイズのABテスト機能の設定に関して下記で説明していきます。
ABテストの設定方法
①エクスペリエンスの作成
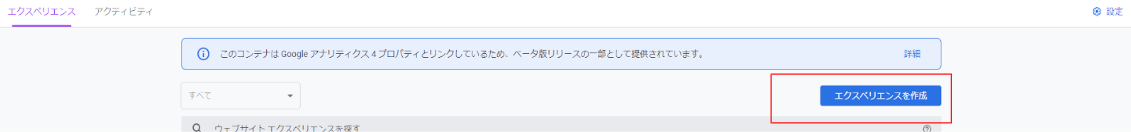
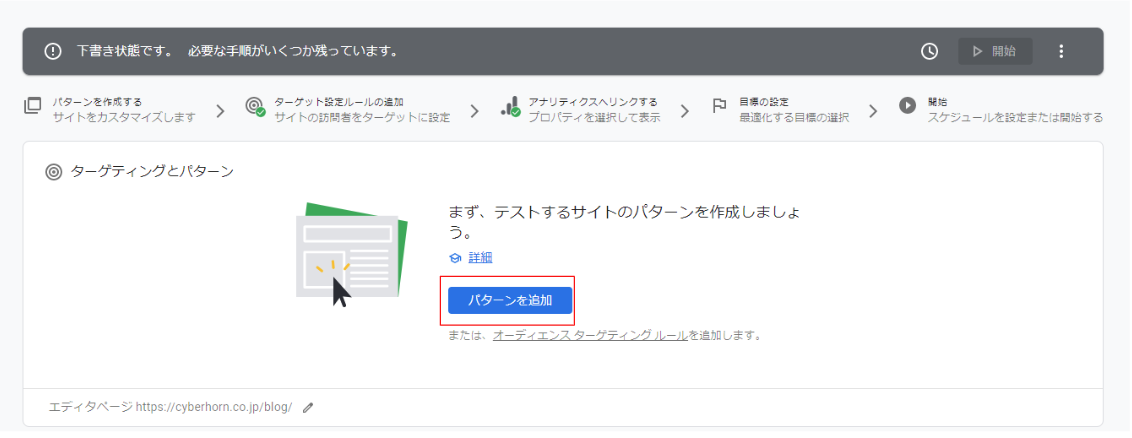
下記画像の「エクスペリエンスを作成」をクリックします。

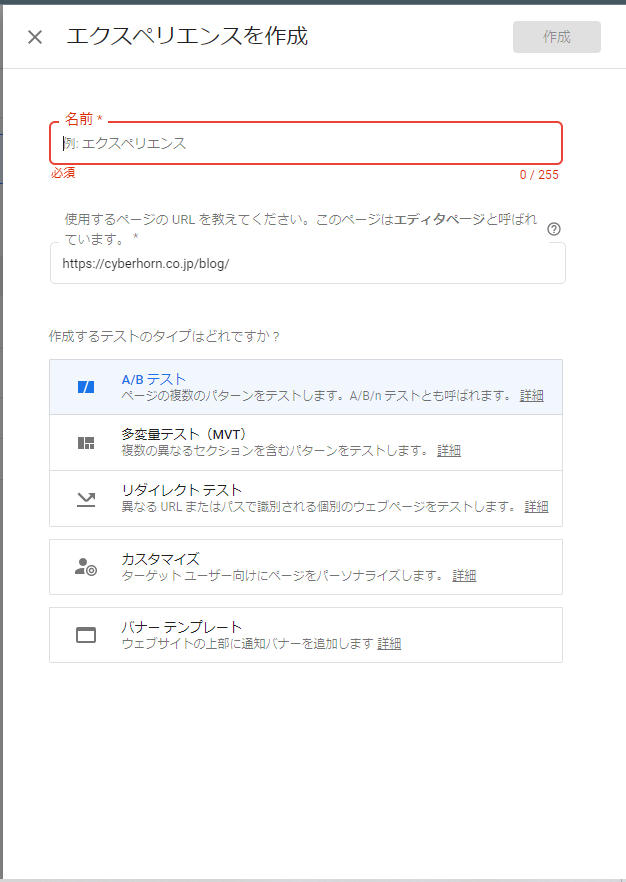
そうすると、横からモーダルが表示されるので、テストの名前とテストを行いたいページのURLを入力してください。

また、今回はABテストを行うので、テストタイプはABを選択してください。
②パターンの追加
次にテストするページのパターンを設定していきます。
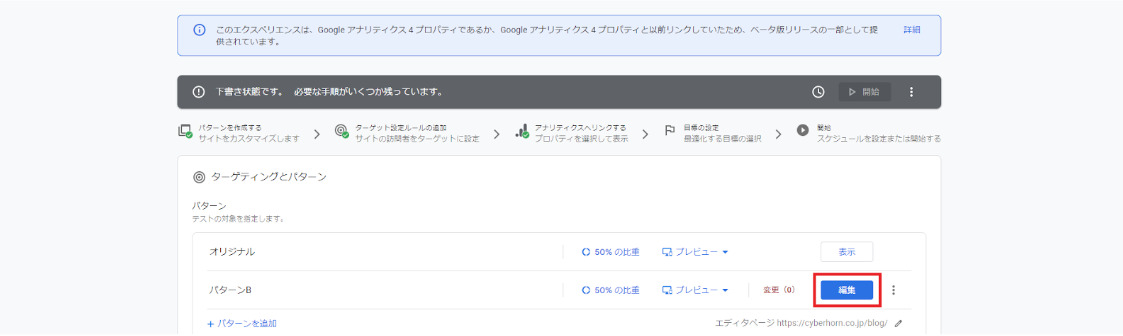
下記画像の「パターンの追加」をクリックしてパターンの名前を入力してください。
今回は、「パターンB」で設定します。

作成したパターン「編集ボタン」をクリックしてサイト内容の要素を変更していきます。

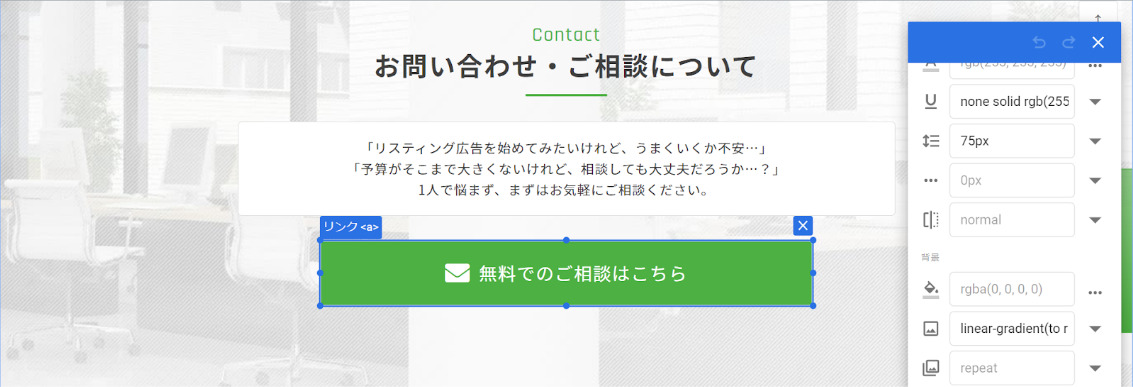
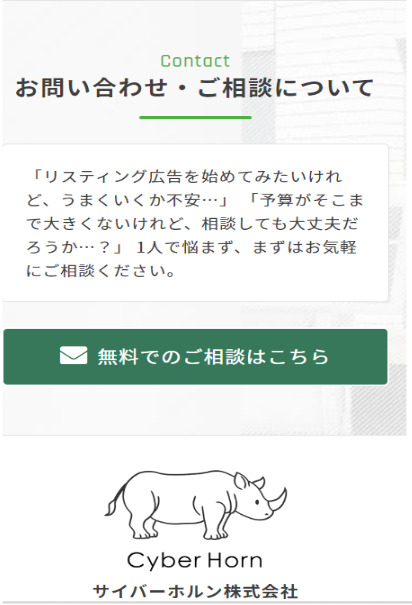
今回は画像のCTAボタンの色を変更していきます。

具体的な色の変更や文字のフォント変更、大きさなどは画像のパネルから変更できます。
どの部分をどのように変更するかは、HTMLやCSSの知識が必要になります。
コードを書く必要はありませんが、GTM等でもHTMLやCSSの知識は必要になるので
この機会に下記の記事を参考いただければ幸いです。
https://developer.mozilla.org/ja/docs/Learn/CSS/Building_blocks/Selectors
ボタンの色の変更後はこちらになります。

③プレビューモードでの確認
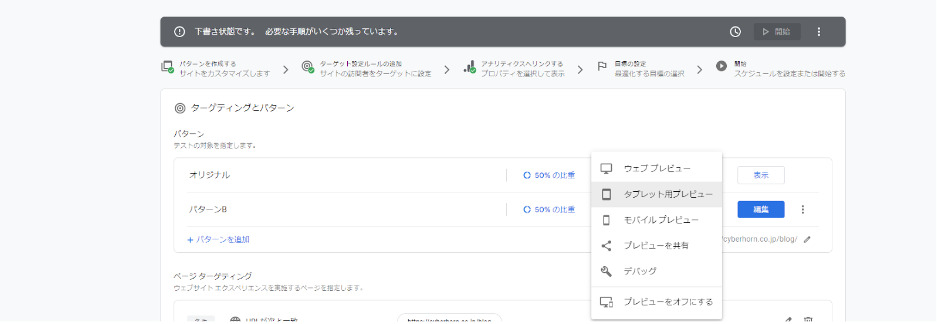
プレビューモードで実際に変更したサイトの内容をチェックすることができます。
PC、タブレット、スマホ版での表示それぞれで確認することできます。
サイトがレスポンシブデザインに対応していない場合、変更内容が正常に反映されないことがあります。
そのため、公開前に必ずプレビューモードでチェックを行いましょう。

弊社のサイトは無事スマホ版ページにも反映されています。

④目標設定
テスト検証したい目標を設定します。
GAのCVもしくは、イベントをオプティマイズの目標として設定する必要があります。
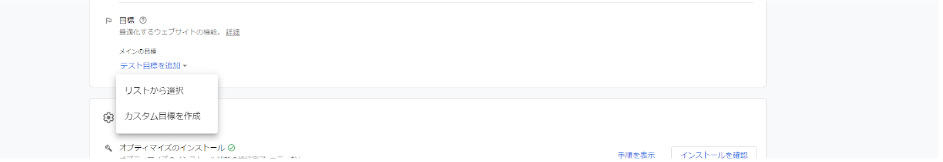
GA上のイベントを目標として設定したい場合は「リストから選択」をクリック。
オプティマイズ上でCVをオプティマイズの目標と設定したい場合は「カスタム目標を作成」をクリックしてください。

⑤パターンの表示割合の編集
こちらの赤枠よりページが表示される回数の何割をオリジナル or 変更後のパターンにするか調整することができます。
ここで割合を微調整することができるため変更後のパターンばかり表示されて大幅にCVRが低下することなどを防ぐこともできます。

⑥オプティマイズタグの動作確認
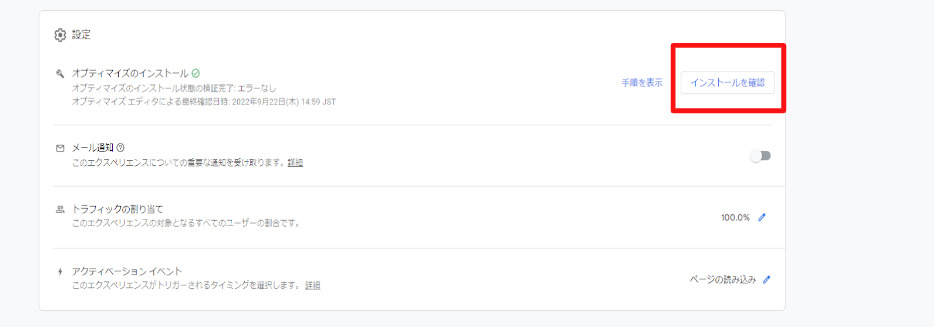
最後にサイトに設置しているオプティマイズタグが正常に動作しているか確認します。
画像内の「インストールを確認」をクリックしてエラーがでなければ公開できる準備が整います。
また、GTMでオプティマイズタグ設定後、すぐにタグが認識されないことがあります。
その場合、すこし時間をおいて再度「インストールを確認」をクリックしてください。

最後に問題がなければ「開始」をクリックすることでテストが始まります。

補足
レスポンシブデザインに対応していないサイトや、サイト流入がスマホorPCのどちらかに偏っている場合はテストするデバイスを指定することも可能です。
弊社サイトは、PCからの流入がほとんどなのでテストを行うときはPC限定で行っています。

まとめ
今回はGoogleオプティマイズを使ったABテストの実装方法に関して説明してまいりました。
確かにノーコードで利用できるのは良いことですが、HTMLやCSSの知識は最低限必要なため、全くコードを理解していない人が触るのは難しいかもしれません。
しかしながら、制作会社に依頼しなくてもサイトを簡単に編集でき、ページのテストが行えるのはかなりの利点になるので、是非この機会に試していただけると幸いです。