覚えておくと使えるGTMのカスタム設定
Google Tag Managerとは
Google Tag Managerは、Googleが提供している無償で利用できるタグマネジメントツールです。一般的に「GTM」と略称で呼ばれています。GTMのマスタータグをサイトに埋め込むことで、複数のタグをブラウザ上で一元管理できる便利なツールです。
GTMを利用することで具体的に次のようなメリットがあります。
①タグを追加・削除する場合、通常はサイトのHTMLファイルを編集する必要があるが、
GTM管理画面上で簡単に行える
②どのタグがどのページに設置されているかGTMの管理画面上で確認できる
③複数のタグをサイトのHTMLに記述することでページの表示や動作が遅くなる等の
不具合リスクが減る
このように、GTMにはたくさんのメリットがありますので、ぜひGTMを使ってタグを管理するようにしましょう。
今回は、様々なGTMの設定の中から、知っていると便利な2つの設定方法を紹介します。
電話ボタン誤クリック除外設定
サイトに掲載している電話番号がどれだけクリックされたかを計測している場合、【広告管理画面上に表示された数値と実際に受電した数に乖離が発生する】という経験をしたことがある方は多いと思います。
なぜそのような乖離が発生してしまうのでしょうか?
多くのサイトでは、訪れたユーザーが電話をかけやすいように、スクロールに対して電話番号のボタンが付いてくるなど、常に押しやすい位置にボタンが表示されているため、スクロールしようとした際に誤って電話ボタンに触れてしまう、ということが原因だと推測されます。
そのような誤った数値が計上されてしまうことで、広告の効果測定を見誤ってしまう恐れがありますので、GTMを使って上記のような誤った電話ボタンのクリックを計測対象から外す設定を行いましょう。
設定のメカニズム
結論から申し上げますと、電話ボタンをクリックしてから一定時間経過してもサイト内で操作が行われない場合のみ計測対象とします。
きちんと電話をかける人は、電話ボタンをクリックした後にサイト内操作は行わないでしょうし、逆に誤ってクリックしてしまった人はすぐ操作をすると思います。
このようにメカニズムが分かったところで実際の設定方法を解説していきます。
GTMでの設定手順は以下のとおりです。
- 手順①:Javascriptコードを記述したタグを作成
- 手順②:手順①で作成したタグに付随するトリガーを作成
手順①:Javascriptコードを記述したタグを作成
まずは、Javascriptを使ったカスタムHTMLタグを作成します。
GTMの左メニューから【タグ】⇒【新規】と進みます。
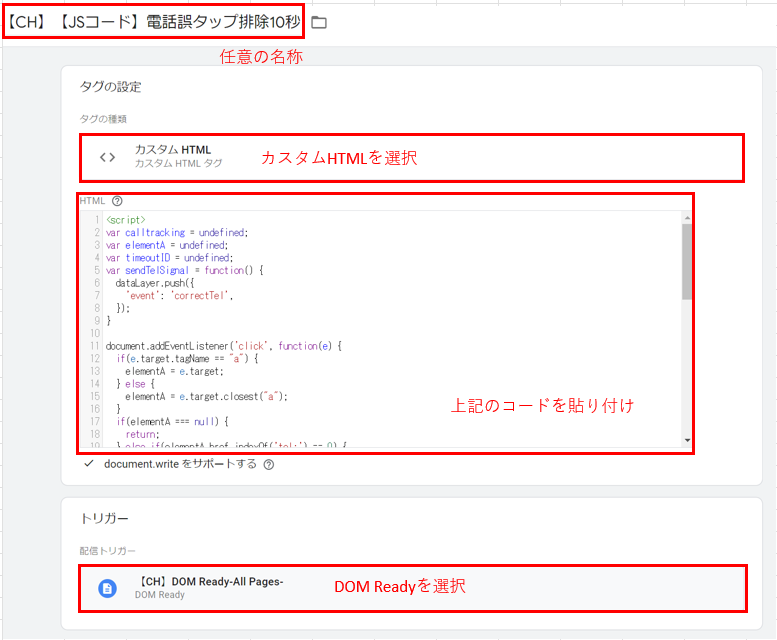
タグの種類で【カスタムHTML】を選択し、以下のコードを貼り付けます。
残りの設定は、以下の画像を参考に設定してください。
<script>
var calltracking = undefined;
var elementA = undefined;
var timeoutID = undefined;
var sendTelSignal = function() {
dataLayer.push({
'event': 'correctTel',
});
}
document.addEventListener('click', function(e) {
if(e.target.tagName == "a") {
elementA = e.target;
} else {
elementA = e.target.closest("a");
}
if(elementA === null) {
return;
} else if(elementA.href.indexOf('tel:') == 0) {
calltracking = {
timestamp: (new Date()).getTime(),
element: event.target
};
timeoutID = setTimeout(sendTelSignal, 10000);
} else {
console.log(e.target);
}
});
returnSite = function() {
if (calltracking) {
var diff = (new Date()).getTime() - calltracking.timestamp;
dataLayer.push({
'event': 'CallCancel',
'gtm.element': calltracking.element,
'duration': Math.floor(diff / 1000)
});
calltracking = undefined;
clearTimeout(timeoutID);
timeoutID = undefined;
}
};
document.addEventListener('touchstart', returnSite);
document.addEventListener('mousemove', returnSite);
</script>
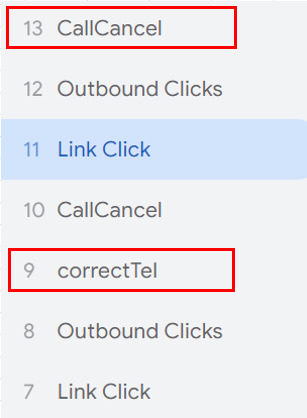
上記のJavascriptコードでは、電話ボタンをクリックした後の10秒間サイト上で何も操作が行われなかった場合、【correctTel】というイベントが発生し、逆に電話ボタンクリック後に操作をした場合は、【CallCancel】というイベントが発生します。
なお、クリック後の時間設定を変更したい場合は、
「 timeoutID = setTimeout(sendTelSignal, 10000); 」この部分の数値を変更します。
(10秒=10000、20秒=20000)
手順②:手順①で作成したタグに付随するトリガーを作成
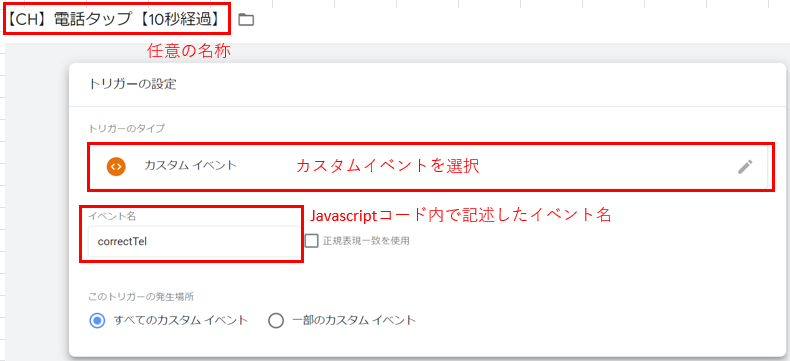
次に、手順①で作成したタグのコード内で使用しているイベント(correctTel)を条件とするトリガーを作成します。
GTMの左メニューから【トリガー】⇒【新規】と進みます。
トリガーのタイプで【カスタムイベント】を選択し、残りの項目は以下の画像を参考に設定してください。

最後に作成したトリガーを任意のコンバージョンタグに紐づけたら設定は完了です。
この後、GTMのプレビューモードを使って、タグの発火状況を確認してみてください。
設定に問題がなければ、電話ボタンをクリックしてから10秒間何も操作が行われなかった
場合、【correctTel】というイベントが発生し、10秒以内に操作を行った場合は
【CallCancel】というイベントのみ発生します。

以上が、電話ボタン誤クリックの設定方法になります。
上記の設定はあくまで誤クリックの計測を少しでも減らす方法であり、完全に無くせるわけではないことをご承知おきください。
サンクスページのないフォームでのコンバージョン計測
サイトにあるフォームの送信完了でコンバージョンを計測したい場合、多くのケースではサンクスページと言われる送信完了後に遷移するページでタグが発火するようにトリガー条件を設定するかと思います。
ですが、サイトの仕様やシステムによって、サンクスページのURLが変わらないパターンもあります。
その場合、「お問い合わせいただきありがとうございます。」などの、メッセージがポップアップのような形で表示されるケースが多いと思います。
上記のようなメッセージが表示されたことでコンバージョンを計測する設定方法を解説していきます。
GTMでの設定手順は以下のとおりです。
- 手順①:サイトからCSSセレクタを取得
- 手順②:ユーザー定義変数を作成
- 手順③:手順②の変数を使用してトリガーを作成
手順①:サイトからCSSセレクタを取得
まずは、サイトのフォームでテスト送信を行い、送信完了後のメッセージを表示させます。
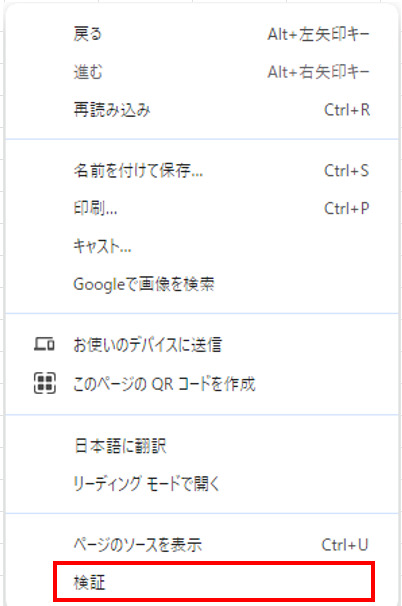
メッセージが表示されたら、画面上で【右クリック】⇒【検証】を選択します。
※ショートカットキーは「Shift」+「Ctrl」+「I」

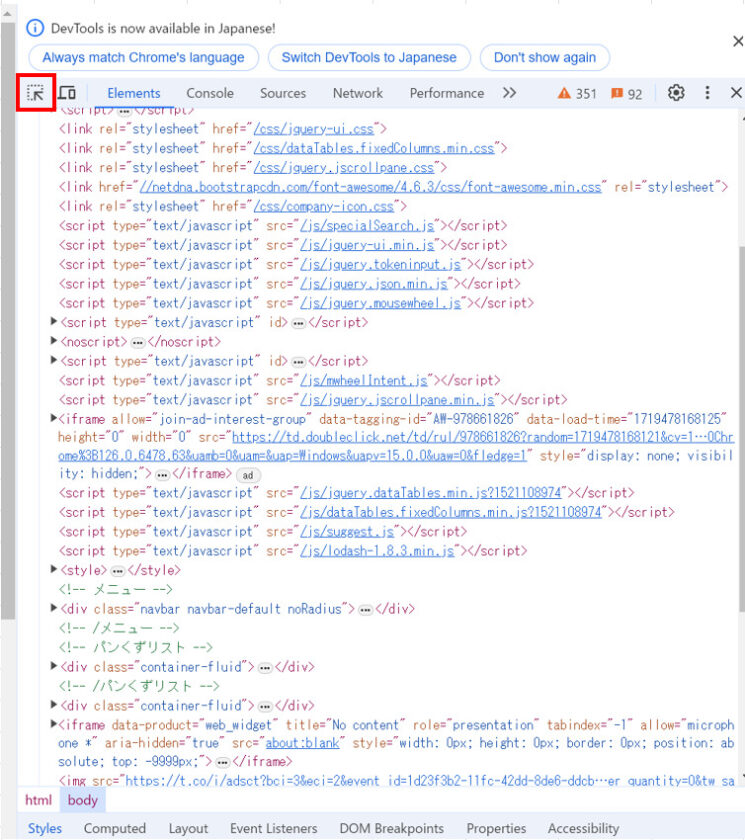
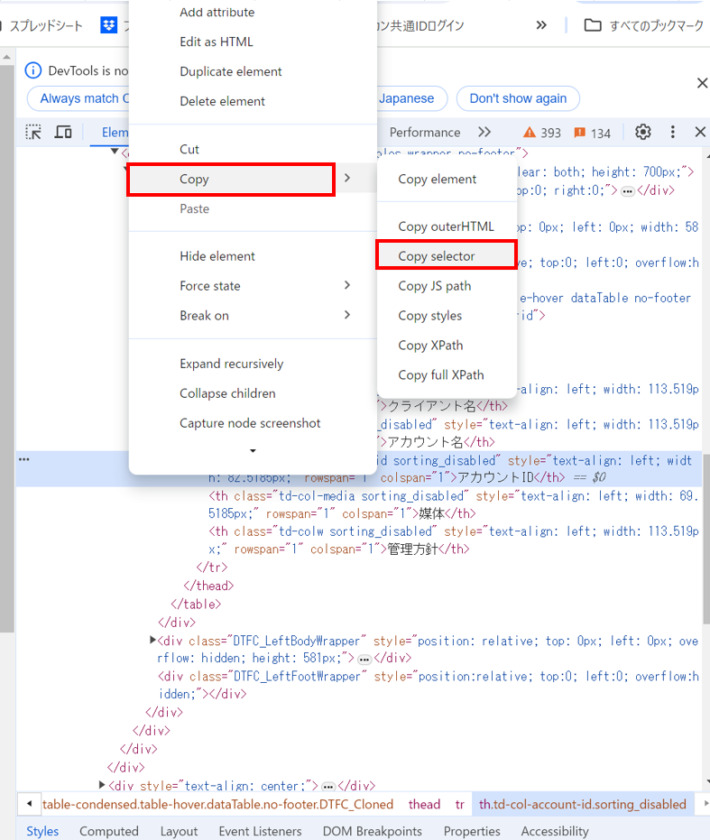
すると、画面右側に検証ツールが表示されるので、左上の矢印マークを選択し、フォーム送信後に表示されたメッセージにカーソルを合わせてクリックします。

すると、検証ツールの該当部分が青く選択されるので、その部分にカーソルを合わせて【右クリック】⇒【Copy】⇒【Copy selector】をクリックします。

以上で、フォーム送信後に表示されたメッセージのCSSセレクタを取得することができます。
手順②:ユーザー定義変数を作成
次に、手順①で取得したCSSセレクタを基に、Javascriptを使った変数を作成します。
GTMの左メニューから【変数】⇒【新規】と進みます。
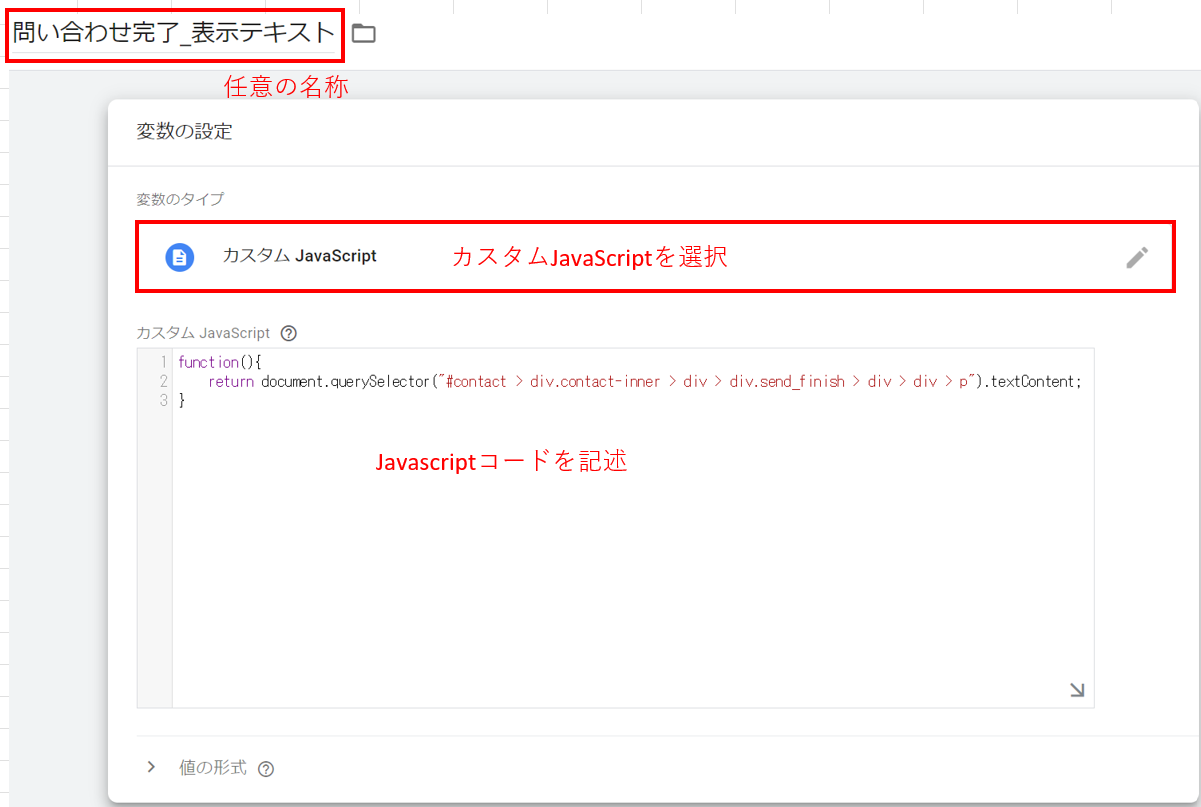
変数のタイプで【カスタムJavaScript】を選択し、以下のコードを貼り付けます。
残りの設定は、以下の画像を参考に設定してください。
function(){
return document.querySelector("ここに手順①で取得したCSSセレクタを記述").textContent;
}
上記JavaScriptコードは、「指定したCSSセレクタ内のテキストを取得する」という意味になります。
手順③:手順②の変数を使用してトリガーを作成
最後に、手順②で作成した変数を使用してトリガーを作成します。
GTMの左メニューから【トリガー】⇒【新規】と進みます。
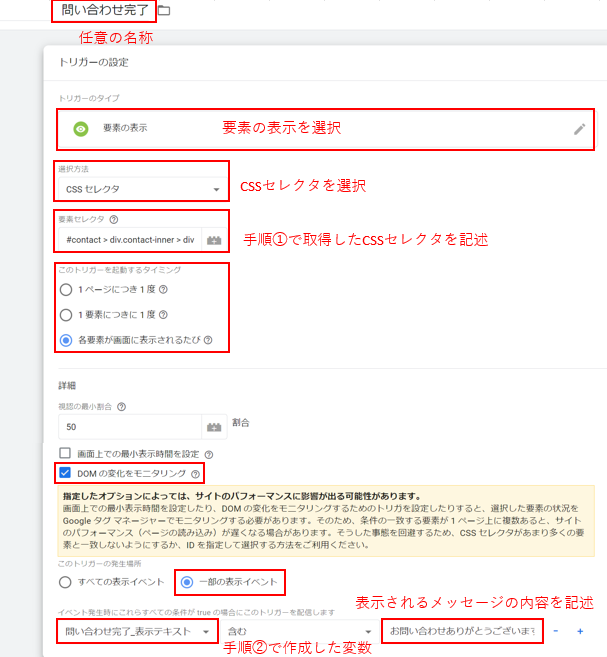
トリガーのタイプで【要素の表示】を選択し、残りの項目は以下の画像を参考に設定してください。

最後に作成したトリガーを任意のコンバージョンタグに紐づけたら設定は完了です。
上記トリガーは、設定したCSSセレクタとメッセージ内容が一致した場合にタグが発火する仕組みとなっています。
この後、GTMのプレビューモードを使って、タグの発火状況を確認してみてください。
以上が、 サンクスページのないフォームでのコンバージョン計測 の設定方法になります。
終わりに
今回は、様々なGTMの設定の中から、知っていると便利な2つの設定方法を紹介しましたが、設定方法に正解はなく、同様の状況でコンバージョンタグを発火させる方法はたくさんあると思います。
どうすればコンバージョンタグが発火するか試行錯誤しながら設定するのもGTMの面白みの一つかもしれません。
ぜひ今回の設定方法を試してみてください。